Download Add Svg In React Native - 313+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://quality-svg-cute-files.blogspot.com/2021/06/add-svg-in-react-native-313-popular-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 313+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 313+ Popular SVG Design Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Svg does not support directly in native applications.
Download List of Add Svg In React Native - 313+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg does not support directly in native applications.

Ícones no react-native com o react-native-vector-icons ... from glaulher.github.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 313+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Moreover, the later can do this while maintaining a. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us? For displaying those we need to take help of third party modules. This means that, unlike bitmap formats, the size of the file does not depend on the size of the image anymore if you are using expo, it is already installed. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg is a vector image format, which is basically the plan of how to draw the image. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add Svg In React Native - 313+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 313+ Popular SVG Design For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut Files
Add Svg Image To React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Animation / Pin On Illustrations : For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Adds support for loading svg images in React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. This makes it possible to use the same code for react native.
react-native-ico-material-design - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Use Native Icons in React Native ← Alligator.io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Using SVG in React Native - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
This makes it possible to use the same code for react native. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
react-native-icon-action-sheet - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
How to use SVG images with React Native | mattholland for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Svg does not support directly in native applications.
React Native Vector Icons Svg - synchronizewithme for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native.
Svg Mask React Native - SEVOG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How to use React-Native-Vector-Icons to add custom icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
This makes it possible to use the same code for react native. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
svg - Easiest way to trace a shape with touch in react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
How to create custom wavy headers with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How to use SVG as React Component in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Svg does not support directly in native applications. This makes it possible to use the same code for react native. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
reactjs - Why doesn't my svg in react-native show any ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. Svg does not support directly in native applications.
Adds support for loading svg images in React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Adding React Native Vector Icons Third Party Library ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native.
Download This means that, unlike bitmap formats, the size of the file does not depend on the size of the image anymore if you are using expo, it is already installed. Free SVG Cut Files
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
reactjs - Why doesn't my svg in react-native show any ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Svg does not support directly in native applications.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Adding SVG icons to your React Native App - ProductCrafters for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Add Gestures and Animations to React Native Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
How to use svg files in React-Native with Typescript - DEV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
how to add @expo/vector-icons in react native app? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Adding SVGs in React Native Expo - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
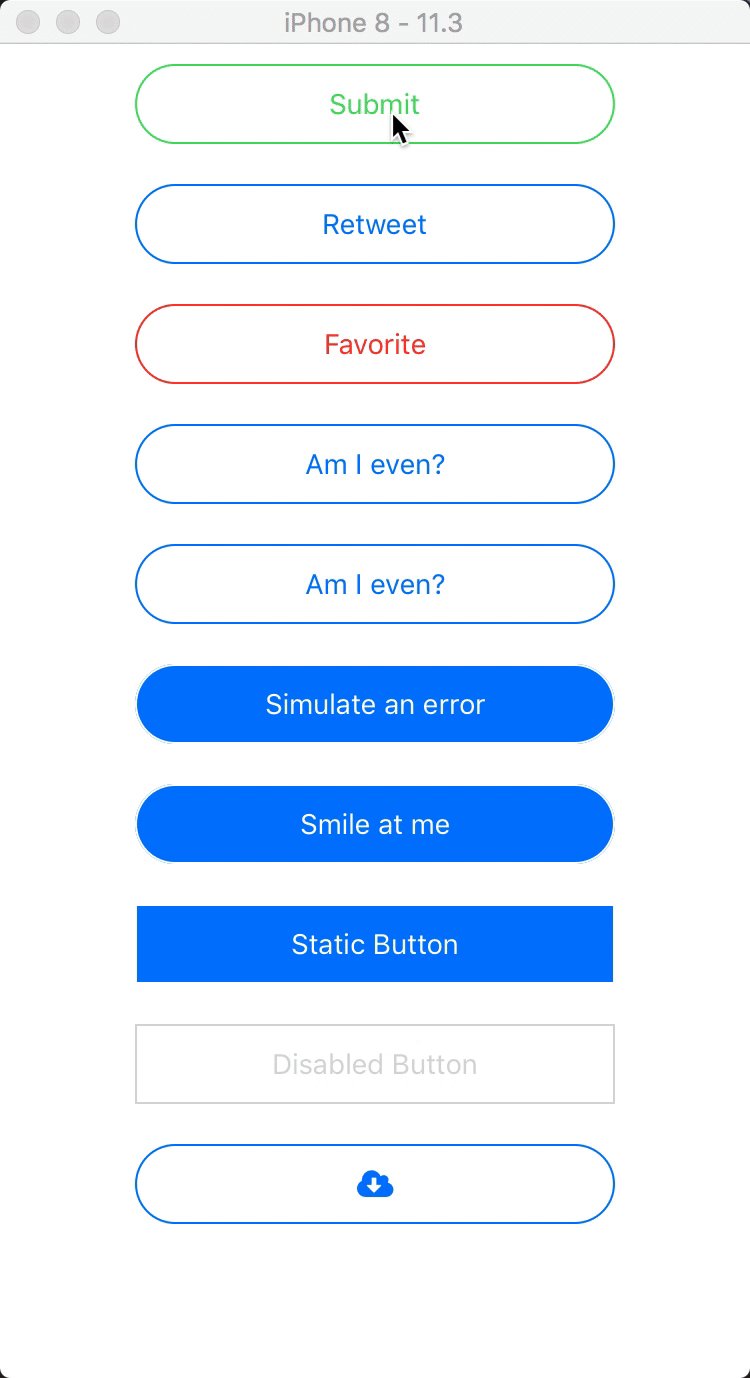
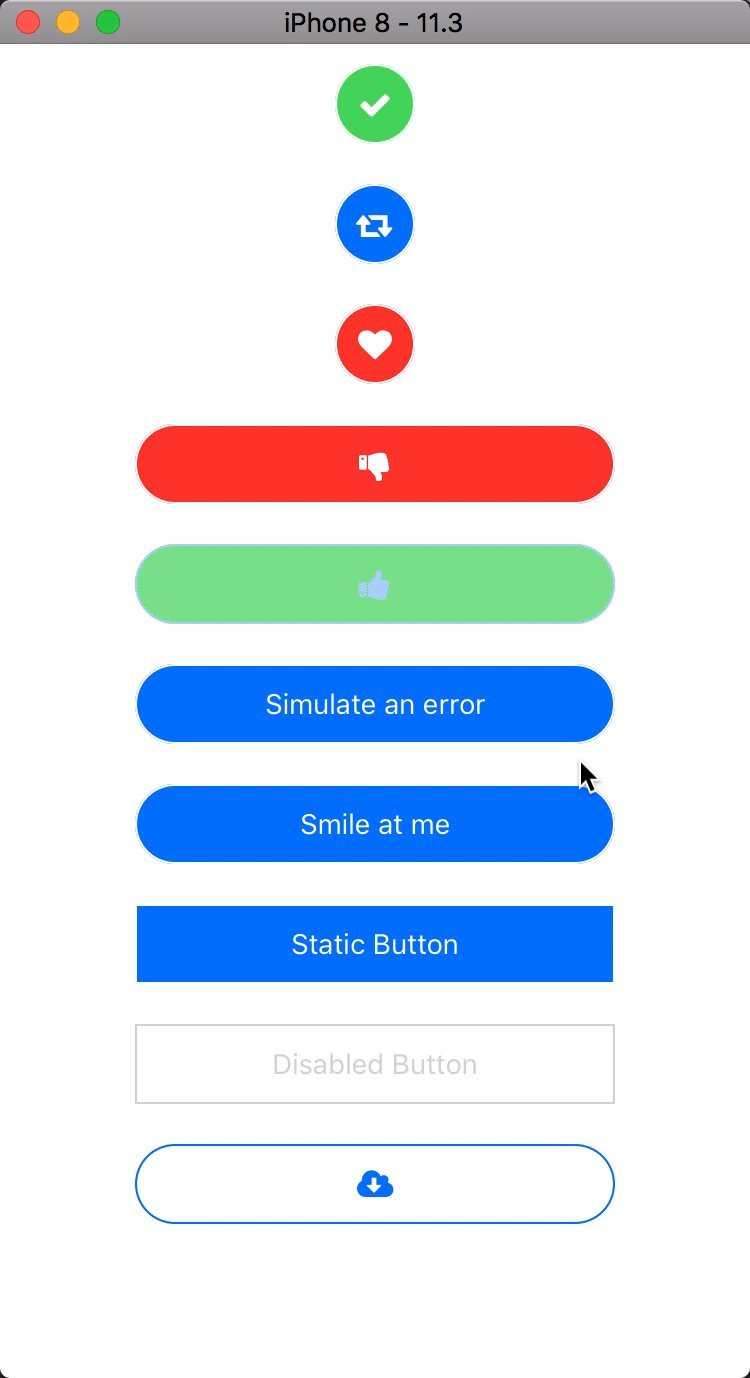
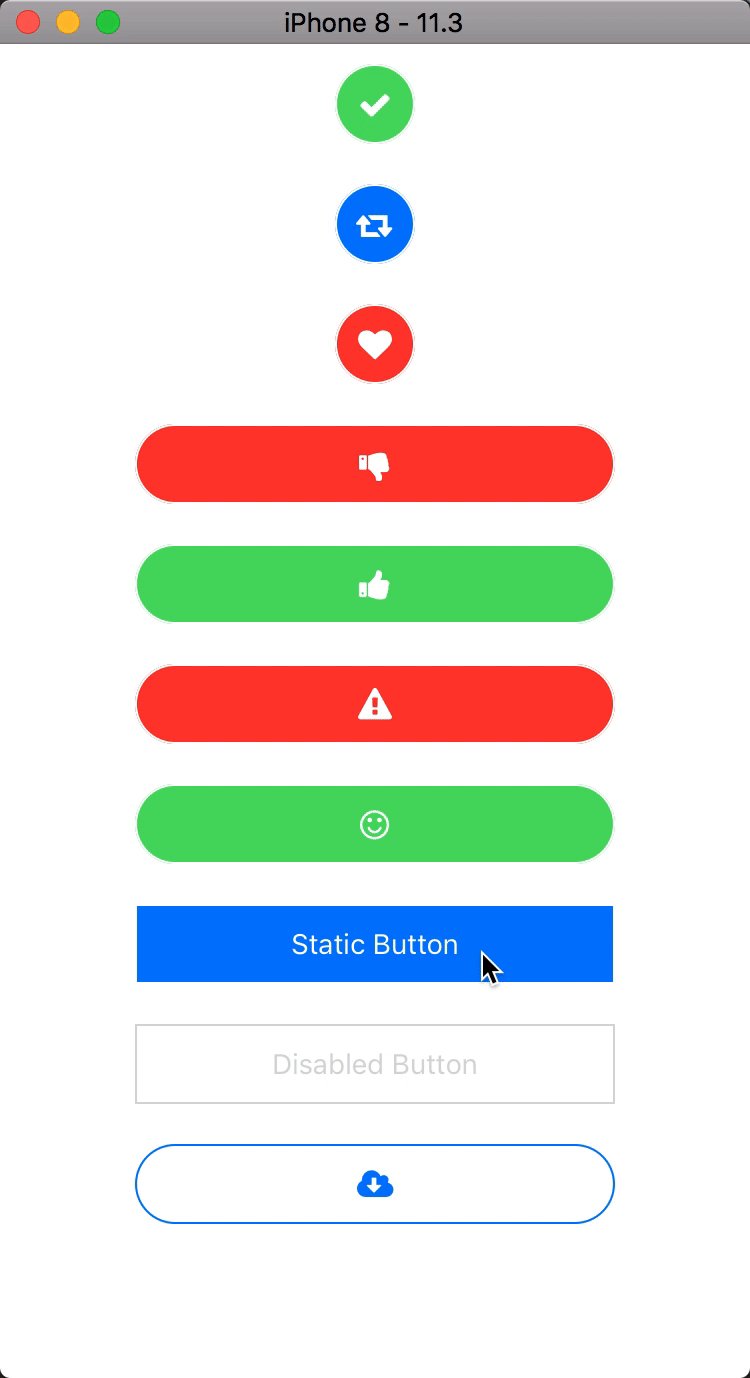
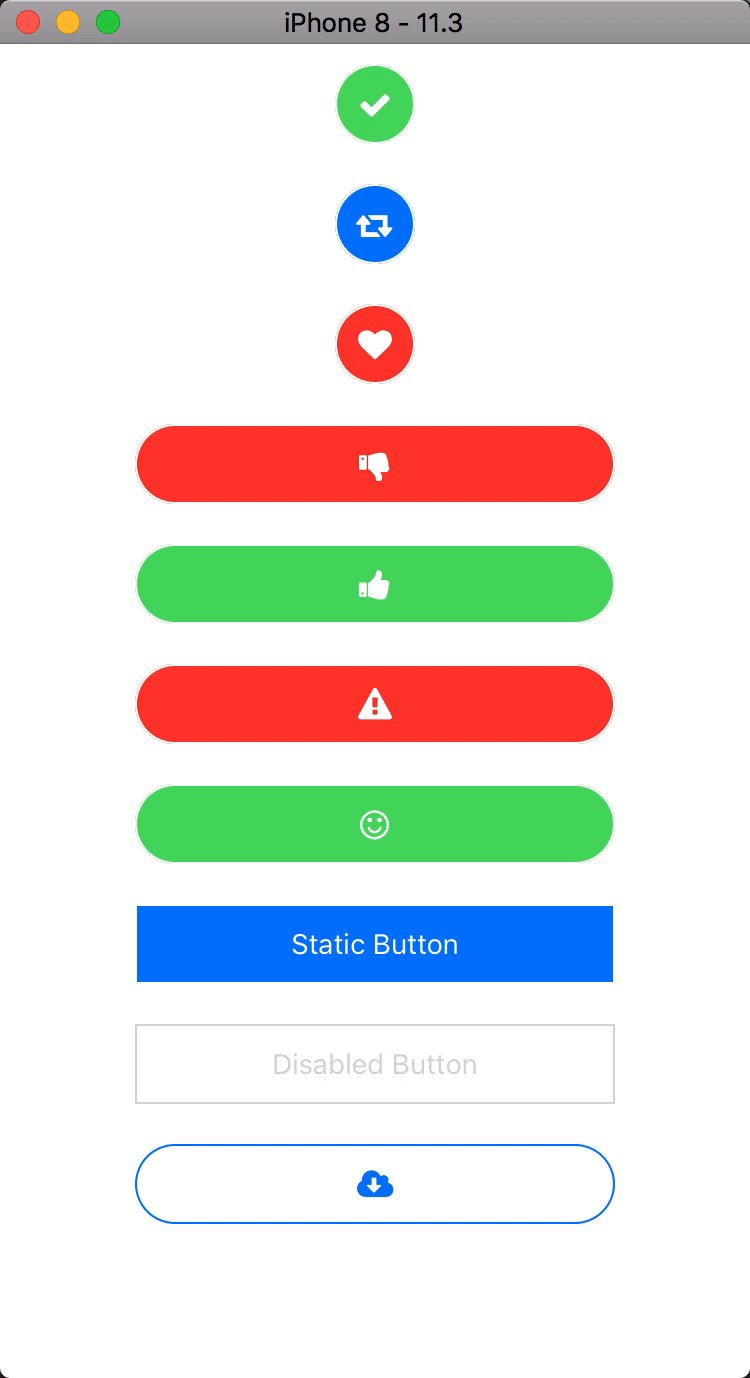
A stateful button component for React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Build WordPress App with React Native #4: Vector Font Icon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
How to use React-Native-Vector-Icons to add custom icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Svg does not support directly in native applications. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
javascript - React Native SVG fill circle with image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Integrating React Native Vector Icon with React Native 0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
React Native app from scratch | Part 4 SVG & Theme - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add Gestures and Animations to React Native Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 313+ Popular SVG Design
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.

